
弹性盒子布局可以实现宽度和高度自适应的布局
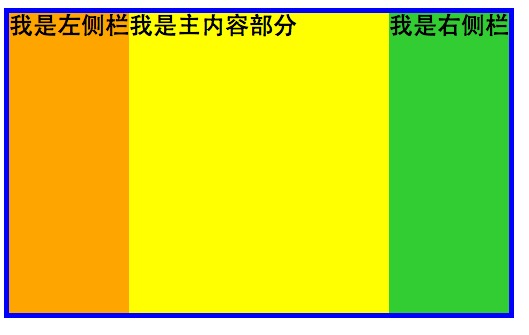
水平布局
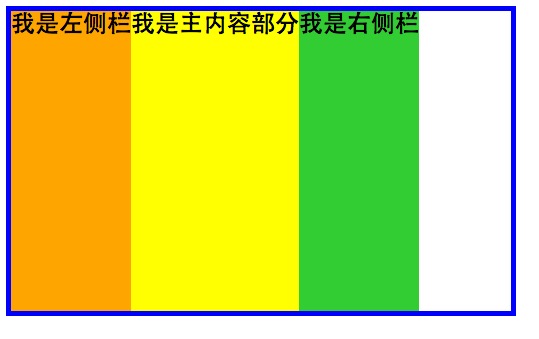
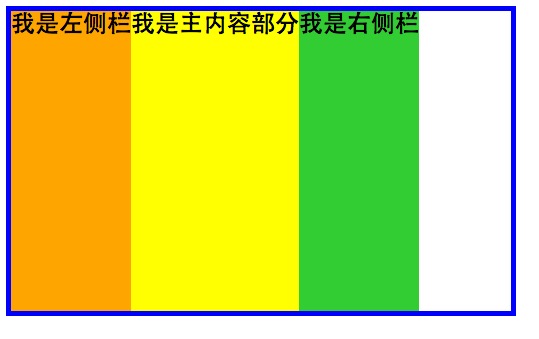
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

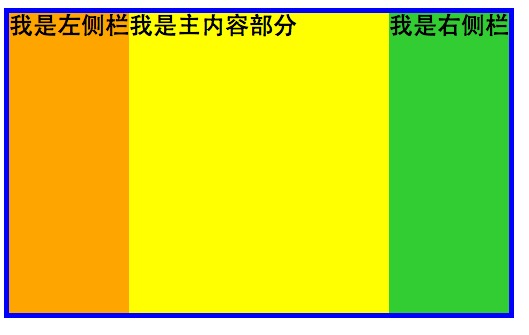
右边有一个空白区域,只要给中间内容部分加上 box-flex:1;
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

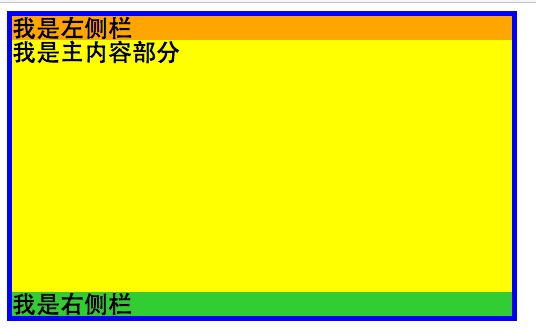
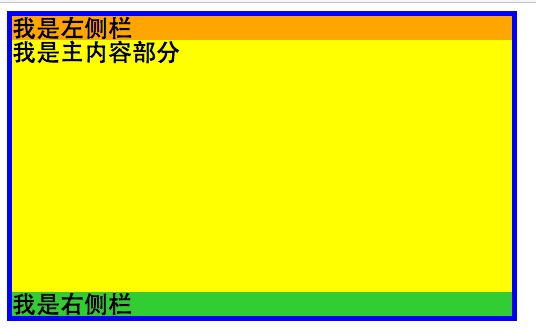
可以通过改变属性 box-orient:vertical 将水平布局改为垂直布局,宽度自动铺满整个区域
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

本文共 554 字,大约阅读时间需要 1 分钟。

弹性盒子布局可以实现宽度和高度自适应的布局
水平布局
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

右边有一个空白区域,只要给中间内容部分加上 box-flex:1;
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

可以通过改变属性 box-orient:vertical 将水平布局改为垂直布局,宽度自动铺满整个区域
弹性盒子布局 我是左侧栏我是主内容部分我是右侧栏

转载于:https://my.oschina.net/u/2561199/blog/751722